|
|

|
Elija un borrador de nuestro menú de temas en el borrador de la Biblioteca de Plantillas que mejor se adapte a su contenido de correo y a sus requisitos de diseño.
Entonces todo lo que tienes que hacer es cambiar las fotos, añadir textos e hipervínculos, seleccionar los colores que coincidan con tu identidad corporativa, y listo.
Mover, borrar y añadir bloques de diseño son funciones estándar.
Bloques de diseño soportados
Bloques de diseño determinados para el contenido del Mailshot
La plantilla elegida contendrá sólo algunos de los bloques de diseño que se enumeran a continuación.
Por supuesto, siempre tienes la opción de añadir cualquiera de los bloques al contenido de tu mailing.
Puedes averiguar cómo hacerlo en la sección Comportamiento general de la plantilla.
¿Necesitas personalizar tu diseño?
Todo lo que se puede cambiar en la plantilla se puede encontrar aquí.
Además, todas las plantillas pueden cambiar diseño de acuerdo con el diseño de su sitio web.
|
||
|
|
|
|
||
|
||
Bloques de diseño determinados para la cabecera/pie del Mailshot
Hemos preparado los bloques de diseño necesarios para el mailing en el encabezado y el pie de página de la plantilla. Puedes parcialmente editar estos bloques.
Breve descripción de los bloques de diseño
Logotipo
Este bloque de diseño combina estos elementos:
-
el logo de la compañía
-
texto (nombre de la empresa)
-
un hipervínculo
En los teléfonos móviles, tanto el logo como el encabezado estarán centrados.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Imagen
La imagen inserta una imagen clicable en la plantilla.
Este bloque de diseño combina los siguientes elementos:
-
una imagen
-
un hipervínculo
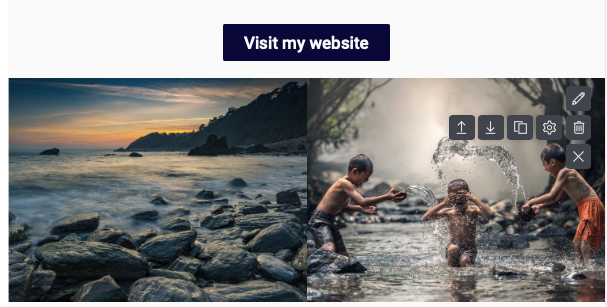
Se pueden insertar una, dos, tres o cuatro imágenes en la plantilla. Su colocación se ajusta automáticamente al ancho del dispositivo.
En los teléfonos móviles, las imágenes se colocan una debajo de la otra.
Una imagen
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Dos imágenes
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Tres imágenes
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Cuatro imágenes
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Se pueden encontrar recomendaciones para el tamaño de las imágenes aquí.
Saludo y contenido
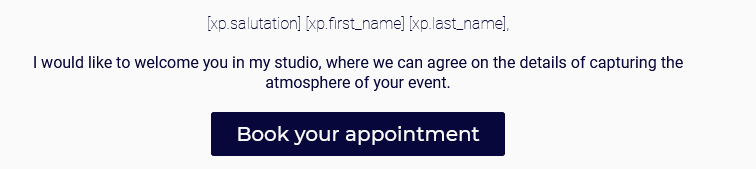
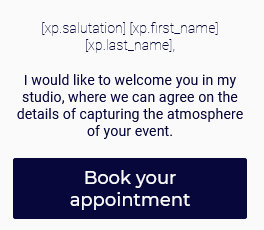
Este bloque de diseño le permite dirigirse al destinatario por su nombre y apellidos. Si el destinatario tiene un valor de saludo, nombre y apellidos almacenados en sus datos, se añadirán automáticamente al enviar el mailshot. En caso contrario, el valor antes de la coma estará vacío. Este bloque de diseño combina los siguientes elementos:
-
el saludo del receptor
-
un párrafo de texto
-
un botón con un hipervínculo
Ejemplo de variantes de elementos:
Saludo |
Saludo y texto |
Saludo, texto y botón |
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
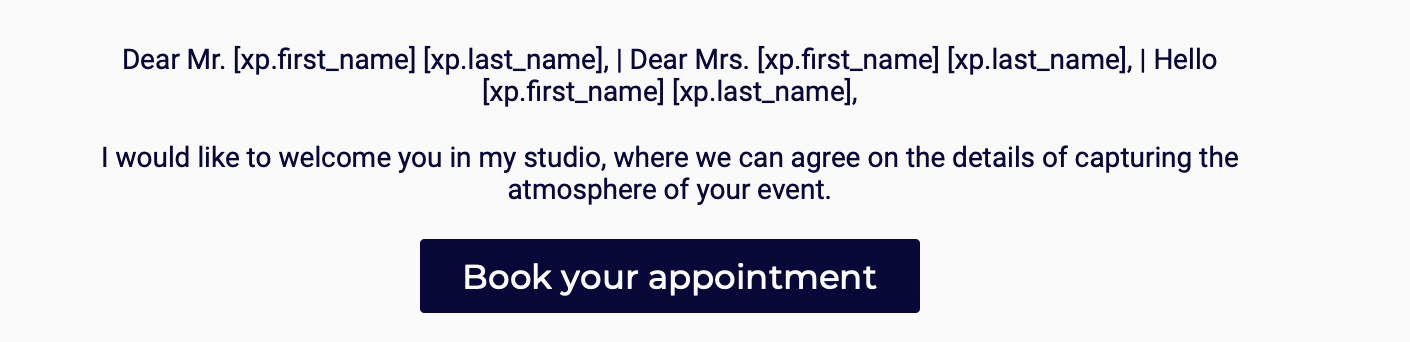
Saludo por género y contenido
Este bloque de diseño selecciona automáticamente el saludo definido en el bloque de diseño (por ejemplo, "Estimado señor") en función del sexo del destinatario.
No es necesario conocer el sexo del destinatario.
Cuando se genera contenido de correo personalizado, los valores del bloque se establecen automáticamente de acuerdo con el valor del saludo almacenado en los detalles del destinatario.
Además del saludo, el nombre y los apellidos del destinatario también deben almacenarse en los datos del destinatario.
Si el nombre del destinatario y/o el destinatario no están almacenados en los detalles, el valor que falta antes de la coma estará vacío.
En caso de dirección desconocida, se utilizará esta última.
Un bloque de diseño que combina los siguientes elementos:
-
el saludo del destinatario en función de su sexo
-
un párrafo de texto
-
un botón con un hipervínculo
Ejemplo de variantes de elementos:
Saludo |
Saludo y texto |
Saludo, texto y botón |
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Titular y subtitular
Este bloque de diseño combina estos elementos:
-
Título significativo
-
Subtítulo
En los teléfonos móviles, los elementos se colocan uno debajo del otro.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
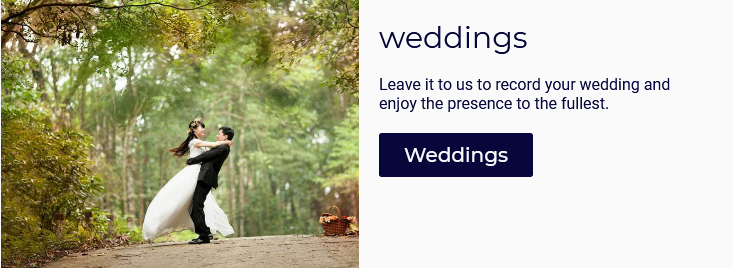
Imagen y contenido
Este bloque de diseño se compone de dos columnas que combinan los siguientes elementos:
-
una imagen en una de las columnas
-
en la otra columna:
-
el título
-
un párrafo de texto
-
un botón con hipervínculo
-
Este bloque tiene dos opciones para la ubicación de la imagen (izquierda o derecha).
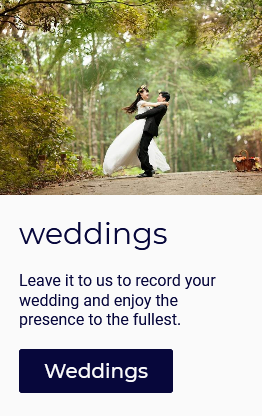
En un teléfono móvil, las columnas se colocan debajo de la imagen.
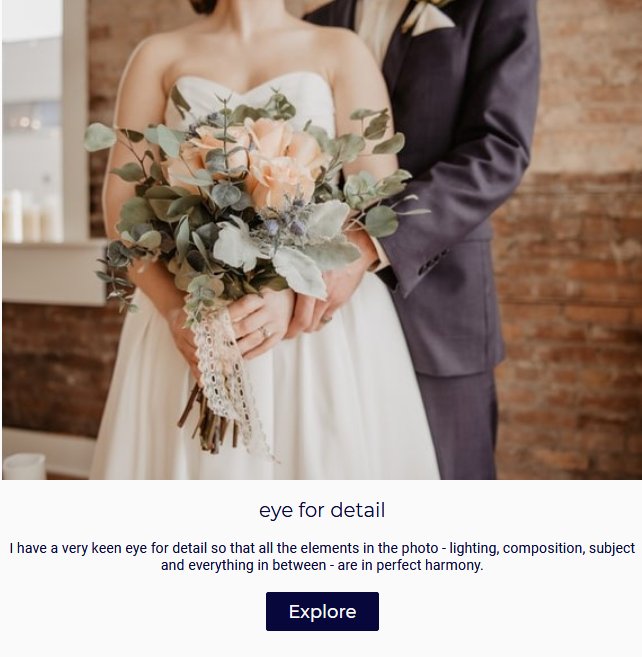
Imagen y contenido
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
COntenido e imagen
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Se pueden encontrar recomendaciones para el tamaño de las imágenes aquí.
Texto y botón
Este bloque de diseño combina los siguientes elementos:
-
el título
-
un párrafo de texto
-
un botón con hipervínculo
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Texto
Bloque de diseño para introducir un párrafo de texto.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Botón
Este bloque de diseño inserta un botón con el hipervínculo a la plantilla.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
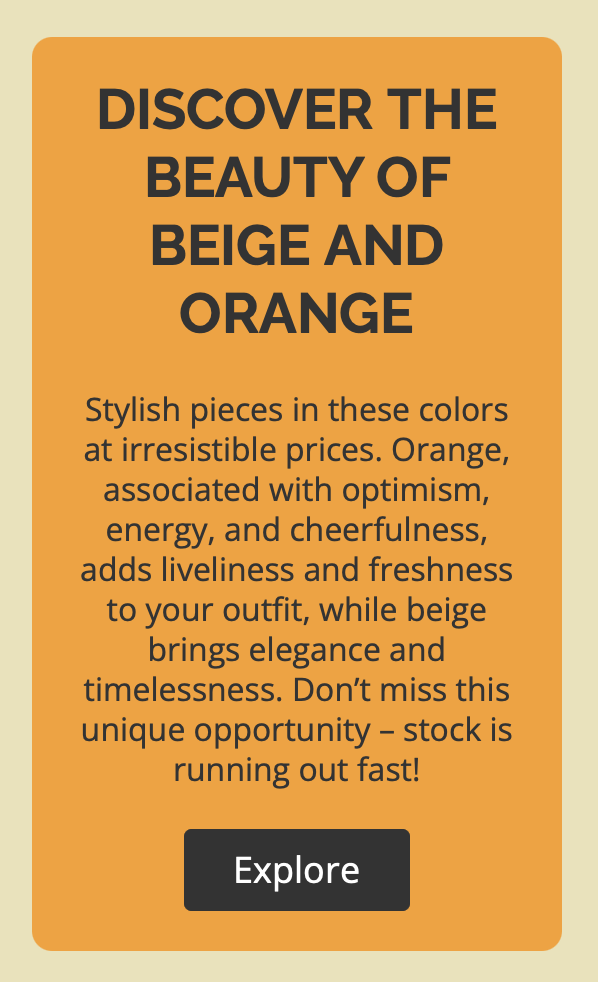
Destaque
Puede utilizar la variante para resaltar información importante o una parte importante del mensaje. Destaca los detalles clave y garantiza que no se pasen por alto. Al igual que con los botones puede utilizar esquinas redondeadas.
-
Título
-
Párrafo del texto
-
Botón con enlace
Puedes utilizar todas las piezas o sólo algunas.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
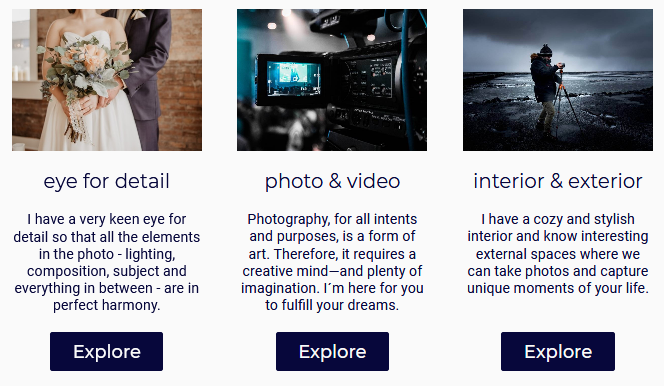
1-4 Iconos y contenido
Este bloque de diseño se crea hasta en cuatro columnas. Cada columna contiene los siguientes elementos:
-
un gran icono
-
el título
-
texto
-
un botón con un hipervínculo
En los teléfonos móviles, las columnas se colocan una debajo de la otra.
Configuración del bloque de diseño:
-
Individual
Puede elegir el fondo, el color del texto y de los botones, e incluso la alineación del texto para cada columna. Este ajuste está disponible haciendo clic en el icono.
-
Común
Los ajustes, como el número de columnas, el tamaño de los iconos, el tamaño de los encabezados, la forma de los botones, etc., están disponibles haciendo clic en el icono.
Pegar con |
Computadora |
Teléfono móvil |
|
|
Las columnas se colocan una debajo de la otra |
Se pueden encontrar recomendaciones para el tamaño de las imágenes aquí.
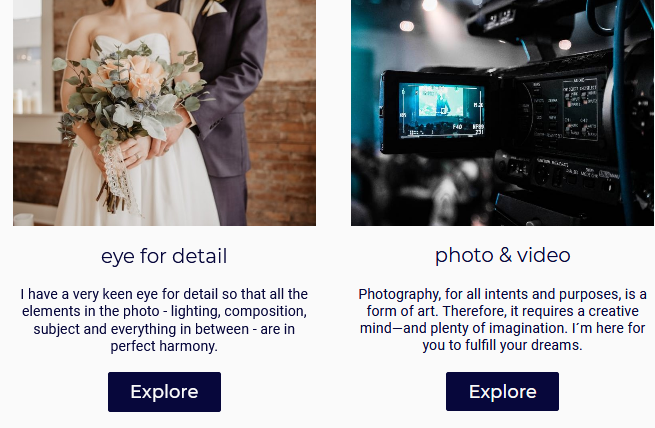
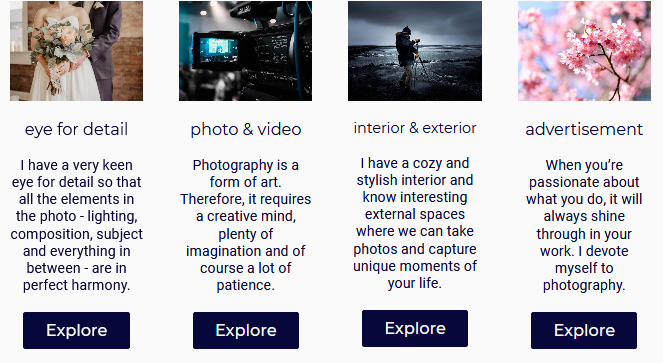
Caja de imágenes
Este bloque de diseño combina los siguientes elementos:
-
una imagen
-
un párrafo de texto
-
un botón con hipervínculo
Este bloque de diseño puede tener hasta cuatro columnas. El ancho de la columna se adapta al dispositivo utilizado. En las variantes de columnas múltiples en un teléfono móvil, las columnas se colocan una debajo de la otra.
Caja de imágenes 1
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Caja de imágenes 2
Pegar con |
Computadora |
Teléfono móvil |
|
|
Las columnas se colocan una debajo de la otra |
Caja de imágenes 3
Pegar con |
Computadora |
Teléfono móvil |
|
|
Las columnas se colocan una debajo de la otra |
Cuadro de imagen 4
Pegar con |
Computadora |
Teléfono móvil |
|
|
Las columnas se colocan una debajo de la otra |
Se pueden encontrar recomendaciones para el tamaño de las imágenes aquí.
Separador
Un bloque de diseño destinado a separar los bloques que se encuentran en la parte de contenido del mailing. Puedes cambiar el color de la línea divisoria y su fondo, los pesos y el estilo de la línea.
El bloque se adapta al ancho del dispositivo.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Tiras
Esta variante está pensada para separar bloques colocados en la parte de contenido del mailshot.+ A diferencia de la versión monocroma, Separador permite especificar hasta 12 colores diferentes. Puede crear separadores con un degradado de color o diferentes colores. El número de colores que utilices depende de ti.
El bloque se adapta al ancho del dispositivo.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Logo/Impressum
El bloque combina estos elementos:
-
un logo
-
texto
En los teléfonos móviles, la parte del texto se coloca bajo el logo.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Redes sociales
Los logotipos de las redes sociales se generan automáticamente si se introduce un enlace de red. No se pueden utilizar logotipos personalizados.
Este bloque combina los siguientes elementos:
-
logotipos e hipervínculos a páginas web de redes sociales conocidas
-
una dirección de correo electrónico
-
un número de teléfono
En los teléfonos móviles, los logotipos se colocan uno debajo del otro.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
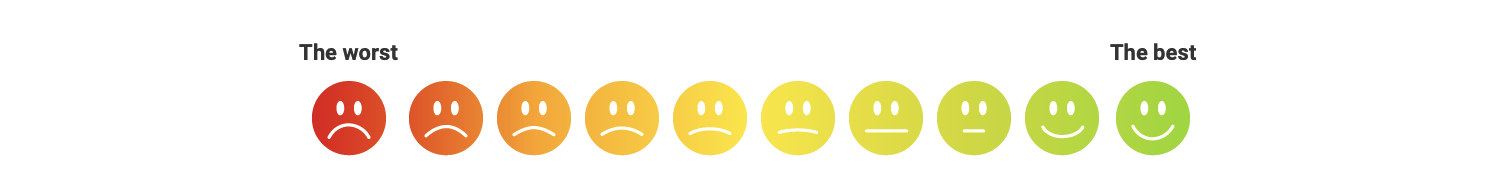
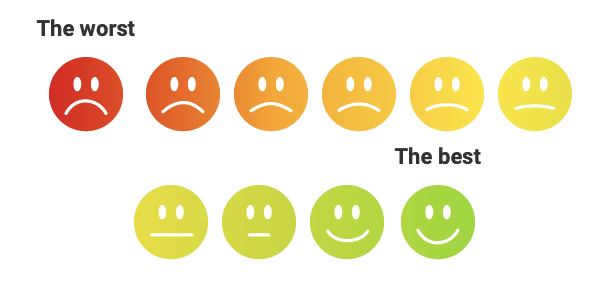
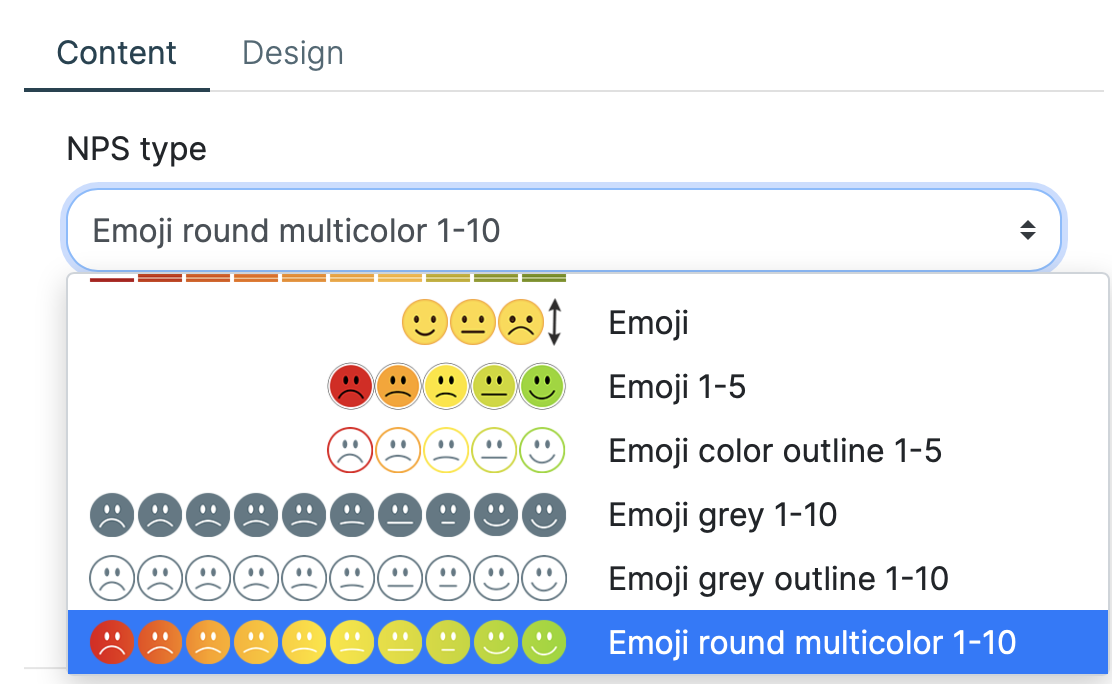
Net Promoter Score
¿Quiere dar a sus destinatarios la oportunidad de puntuar su correo? Incluya este bloque de diseño en el contenido del mailshot.
Hemos preparado varios tipos de plantillas de puntuación, que puede encontrar en los detalles del bloque en la sección de tipos de NPS:

También puede definir un titular personalizado para indicar la sección de puntuación del mailshot.
¿Y cómo funciona la puntuación del correo?
Cada correo electrónico enviado contendrá la puntuación seleccionada.
Si el destinatario del correo electrónico hace clic en alguna de las opciones, será redirigido a una página de destino predefinida y su respuesta se registrará en las estadísticas del correo.
El bloque de diseño contiene los siguientes elementos:
-
selección de plantillas predefinidas para el Net Promoter Score
-
hedline
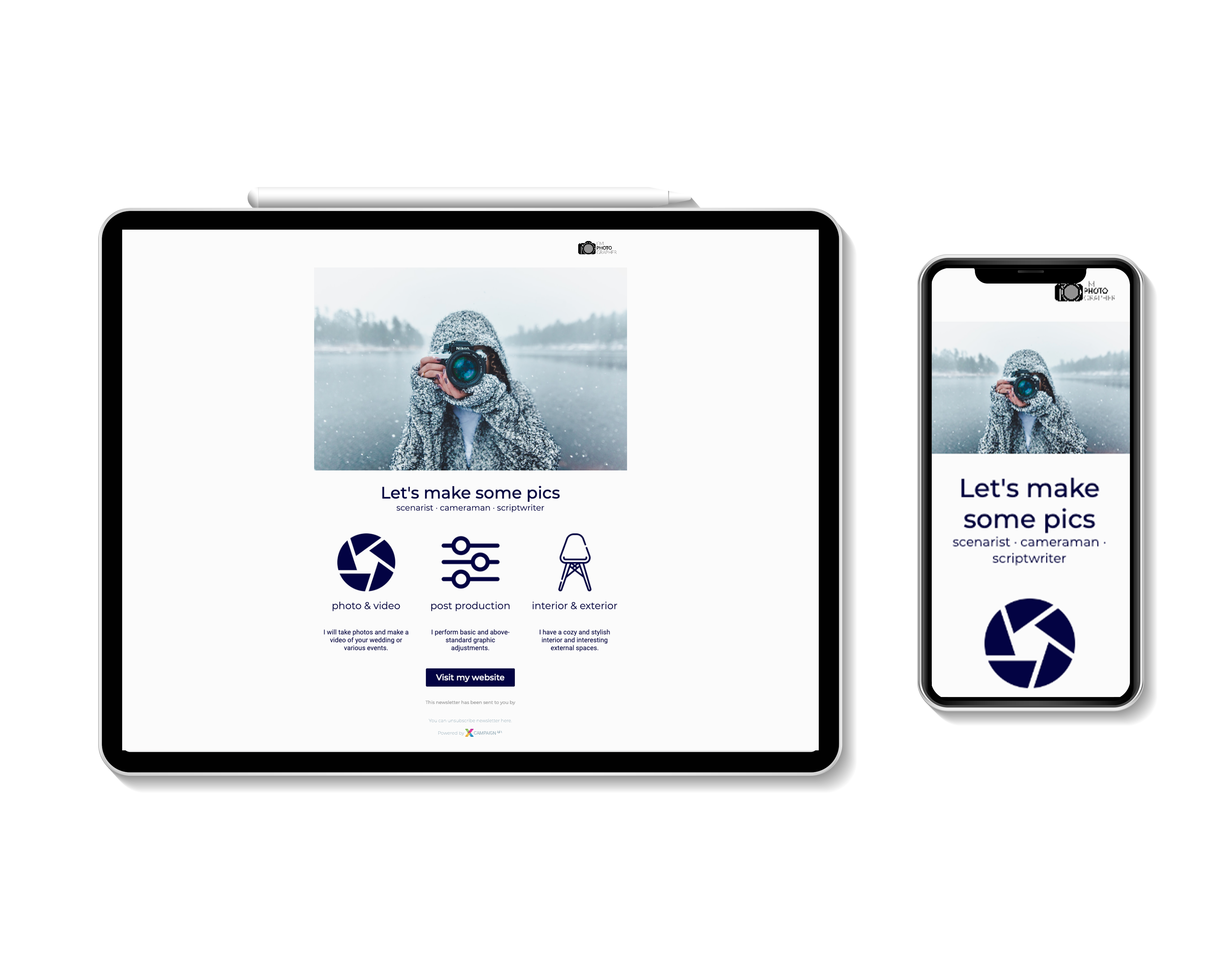
La siguiente imagen muestra una de las posibles plantillas para la puntuación del correo.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Bloque de diseño para el encabezado y el pie de página de la plantilla
No se puede añadir ningún otro bloque de diseño al encabezado y al pie de página de la plantilla. Esta parte está reservada sólo para bloques predefinidos para Vista previa del URL,Darse de baja, y Derechos de autor.
-
la posición del bloque es fija
-
no se puede insertar un bloque
-
el texto del enlace para darse de baja debe ser introducido
-
los elementos que dejaste en blanco no serán visibles en la plantilla o en el contenido del mailshot
-
el bloque de diseño no se mostrará si todos sus elementos están vacíos
Vista previa del URL
En el encabezado del correo se inserta un bloque de texto predefinido diseñado para obtener una vista previa de un correo electrónico en un navegador web. Este bloque sólo aparece cuando ves un correo electrónico en tu ordenador.
Puede editar el contenido de un elemento haciendo clic en el icono directamente en el editor de plantillas.
Pegar con |
Computadora |
Teléfono móvil |
No se puede insertar |
|
el bloque no se visualiza |
Darse de baja
Bloque de diseño diseñado sólo para el pie de página. Este bloque contiene un campo obligatorio para introducir un enlace de desinscripción.
El bloque se adapta al ancho del dispositivo.
Pegar con |
Computadora |
Teléfono móvil |
No se puede insertar |
|
|
Derechos de autor
Bloque de diseño diseñado sólo para el pie de página. Contiene un texto, el logo de XCAMPAIGN , y un enlace a la página de información del producto.
Sólo el campo de texto puede ser editado, el resto de los campos están ocultos. Si tienes una suscripción de pago, puedes borrar el texto. El bloque no se mostrará en el mailing.
Pegar con |
Computadora |
Teléfono móvil |
No se puede insertar |
|
|
Impresión
Este bloque de diseño se inserta en el pie de página del mailshot y puede utilizarlo para insertar hasta 4 enlaces a información importante de su sitio web (por ejemplo, páginas con las condiciones de uso, protección de datos personales, etc.).
Este bloque combina los siguientes elementos:
-
Hipervínculos (hasta 4)
-
texto
En los teléfonos móviles, la parte de texto se coloca debajo de los hipervínculos.
Pegar con |
Computadora |
Teléfono móvil |
|
|
|
Reglas para la inserción de imágenes
Si observan las siguientes reglas, sus correos electrónicos siempre se comportarán de manera profesional.
La imagen insertada se ajusta automáticamente al tamaño deseado y la relación de aspecto se mantiene al escalar.
Elemento de diseño |
Tamaño de la imagen |
|
|
|
|
|
|
|
Comportamiento general de la plantilla
-
Tras hacer clic en el bloque de diseño seleccionado, aparecerán las herramientas de edición en la parte derecha.
-
La plantilla tiene un contenido de muestra preestablecido.
-
El diálogo del editor se utiliza para introducir su propio contenido, que puede abrirse para cada elemento haciendo clic en el icono
.
Además del contenido, también puede definir los ajustes del bloque de diseño que desee (colores, tamaños de fuente, etc.). -
Si el valor por defecto (es decir, lorem ipsum) permanece en el cuadro de texto, aparecerá un icono
junto al campo de edición.
El contenido también se puede comprobar directamente desde el menú contextual.
Todos los bloques donde se encontró el valor por defecto están resaltados. -
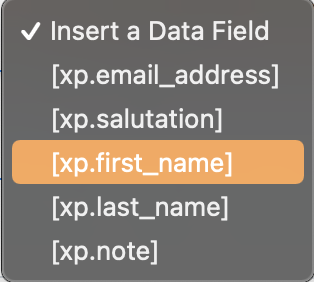
También puede insertar nombres de campos de su estructura de datos en el campo de texto para preparar un contenido más personalizado de sus maishot.
Sólo hay que utilizar la opción Insertar un campo de datos, si se ofrece:
-
El botón no aparece en el bloque hasta que se introduce el valor del hipervínculo.
-
Todos los campos de hipervínculos están vacíos por defecto (excepto el enlace para cancelar la suscripción).
-
El bloque de diseño no aparece si todos sus elementos están vacíos.
-
-
La selección de las fuentes utilizadas para los encabezados y textos es parte de los ajustes del elemento de diseño para el Vista previa del URL.
-
Los bloques de diseño colocados en la parte principal de la plantilla, es decir, fuera de la cabecera y el pie de página de la plantilla, pueden ser:
-
Muévete libremente con los iconos
o el ratón
-
copiado (
) y borrado (
).
-
-
Puede cambiar los colores (texto, botones, fondo), las fuentes o los logotipos de todo el mailshot muy rápidamente utilizando el icono
. Para más información, consulte Modificación del diseño de los Mailshots mediante X-Designer.
Añadir un nuevo bloque de diseño
Para añadir un bloque de diseño, utilice el icono situado en la parte superior izquierda.
Se abrirá un menú de bloques disponibles en el panel derecho.
Seleccione el bloque deseado.
Cualquiera:
-
Con el botón Crear:
La colocación del nuevo bloque depende de si el bloque de diseño estaba seleccionado antes de pulsar el botón: Ejemplo de bloque de diseño seleccionado
Ejemplo de bloque de diseño seleccionadoA continuación, se inserta un nuevo bloque:

En caso contrario, el nuevo bloque se inserta en medio del mailshot.
o
-
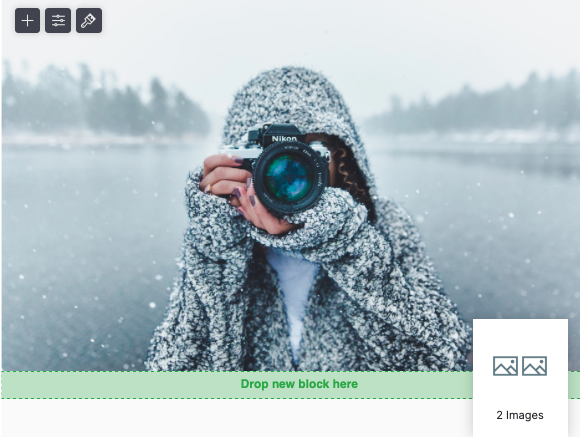
Mueva el elemento de diseño seleccionado a la ubicación deseada del mailshot utilizando el ratón:

Personalizar la apariencia de la plantilla
Si puede editar la apariencia del elemento de diseño, la ficha Diseño se muestra en los detalles.
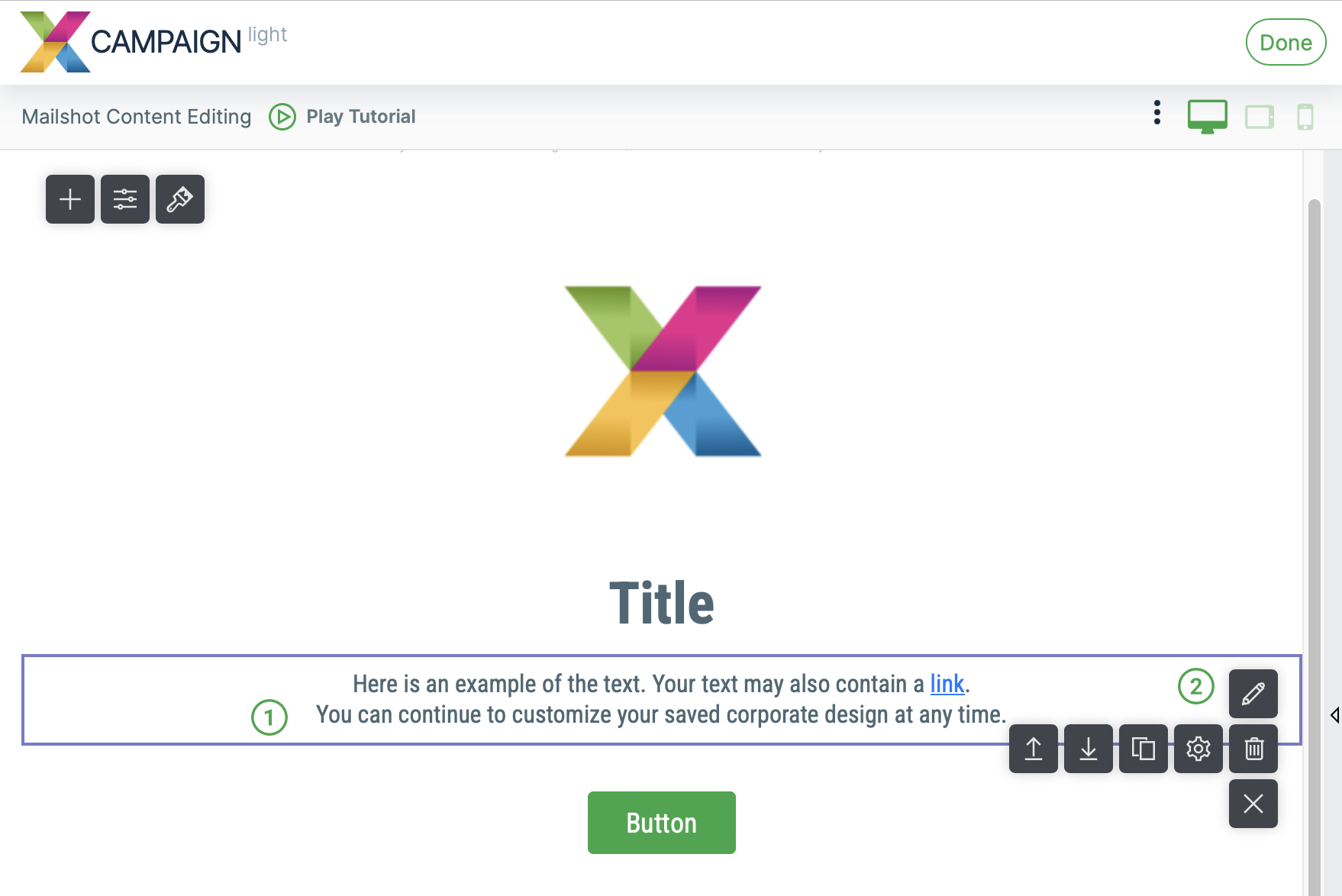
Allí también se puede editar el aspecto de los elementos individuales utilizados en el bloque de diseño (por ejemplo, el título, el texto, los botones, etc.). Puede reconocer el elemento en el que está trabajando actualmente a partir del nombre del campo; la propiedad editada está determinada por el texto entre paréntesis, como "Botón (color de fondo)".
Una vez que haya modificado uno de los elementos de diseño por defecto, la configuración de su bloque se utilizará cuando inserte el mismo bloque en el mailshot editado. Por lo tanto, no es necesario realizar repetidamente los mismos cambios en la apariencia.
|
Note
|
Si sólo necesita cambiar el color de una parte del texto, utilice el editor directamente en el campo de texto. Más información aquí. |
Configuración de texto personalizada
Familia de fuentes
Puede especificar qué fuente se utilizará para el título y cuál para el otro texto.
La selección de la familia de fuentes permite hacer clic en el icono directamente en el editor maestro.
Haga clic en el archivo y seleccione la familia de fuentes deseada. Esto siempre consiste en varias fuentes. La primera fuente de la lista seleccionada se utilizará como fuente predeterminada. Se utilizarán fuentes adicionales de forma secuencial si el destinatario del correo electrónico no tiene instalada en su ordenador la fuente de primera elección.
Alineación de texto
Seleccione el método de alineación de texto deseado (izquierda, centro, derecha) de las opciones predefinidas. Si edita la alineación para los elementos de diseño 1-4 Iconos y contenido y Caja de imágenes este ajuste es común a todas las columnas contenidas en el elemento y sólo está disponible en la primera edición de la columna.
Tamaño de la fuente
Dependiendo del tipo de bloque de diseño seleccionado, el tamaño de la fuente se puede ajustar para los encabezados, los botones y el propio texto. El tamaño se puede cambiar con las flechas junto al campo o con la barra lateral.
Texto en negrita (peso de la fuente)
¿Quieres usar una fuente más audaz o una más delgada? Sólo tienes que hacer clic en la casilla para elegir de la selección la que más te convenga.
Cambio en el tamaño del texto
¿Tienes el texto listo y necesitas que esté, por ejemplo, todo en mayúsculas?
Sólo tienes que hacer clic en el cuadro y elegir cómo se debe cambiar el texto:
-
todo en mayúsculas_(mayúsculas_)
-
todo en minúsculas_(_minúsculas)
-
todas las primeras letras en mayúscula_(_mayúsculas)
-
se dejó como estaba escrito_(ninguno_).
Margen interno (Relleno)
Este ajuste especifica la distancia entre el contenido incrustado, (por ejemplo, el texto del botón) desde los bordes superior e inferior del elemento en el que se inserta el contenido (por ejemplo, desde el borde del botón).
Este término se conoce en diseño como "acolchado".
Forma del botón (borde-radio)
Con el radio del borde se puede establecer si el botón será rectangular o tendrá las esquinas redondeadas (y cuánto será redondeado).
Puedes cambiar el tamaño usando las flechas junto al campo o usando la barra lateral.
Color de todo el texto
Puedes cambiar el color del texto, el fondo del texto y los fondos de los botones. El código de color seleccionado y su nombre se muestran en el campo y, a la izquierda, se puede ver una vista previa del color. Puedes ver de un vistazo el color que se ha fijado actualmente.
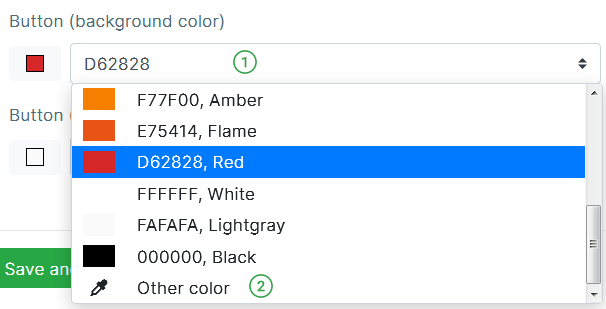
Selecciona un color de la paleta
Para cambiar el color, haga clic en el campo y seleccione el tono deseado en el cuadro de selección (de la paleta predefinida).
Definición de colores personalizados
Para cambiar el color:
-
1. Haz clic en el cuadro de nombre de color.
-
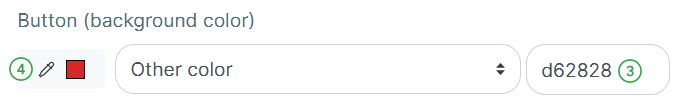
Seleccione la opción Otro color.

-
En lugar del nombre del color original, el texto "Otro color" está en el campo.
Si conoces el código de color hexadecimal, escríbelo directamente en el cuadro (por ejemplo,d62828).
-
Si necesita seleccionar un tono directamente de la paleta, haga clic en el icono
situado junto a la vista previa del color.
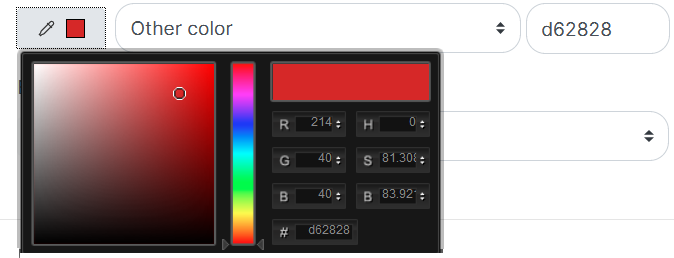
Se abre un diálogo para la selección de colores.
Utilice una de las siguientes opciones para seleccionar un color:
-
Haga clic con el ratón en la casilla del tono de color deseado.
-
En el panel situado encima del código hexadecimal, seleccione el tipo de color deseado (por ejemplo, tonos de verde) y, a continuación, especifique el tono haciendo clic con el ratón en el cuadro situado encima del panel.
-
Si conoce el código hexadecimal del color, escríbalo directamente en el campo (por ejemplo,
4c6874).Confirme su selección con el botón Cerrar. La ventana se cerrará y podrás ver la sombra seleccionada en la vista previa de color.
-
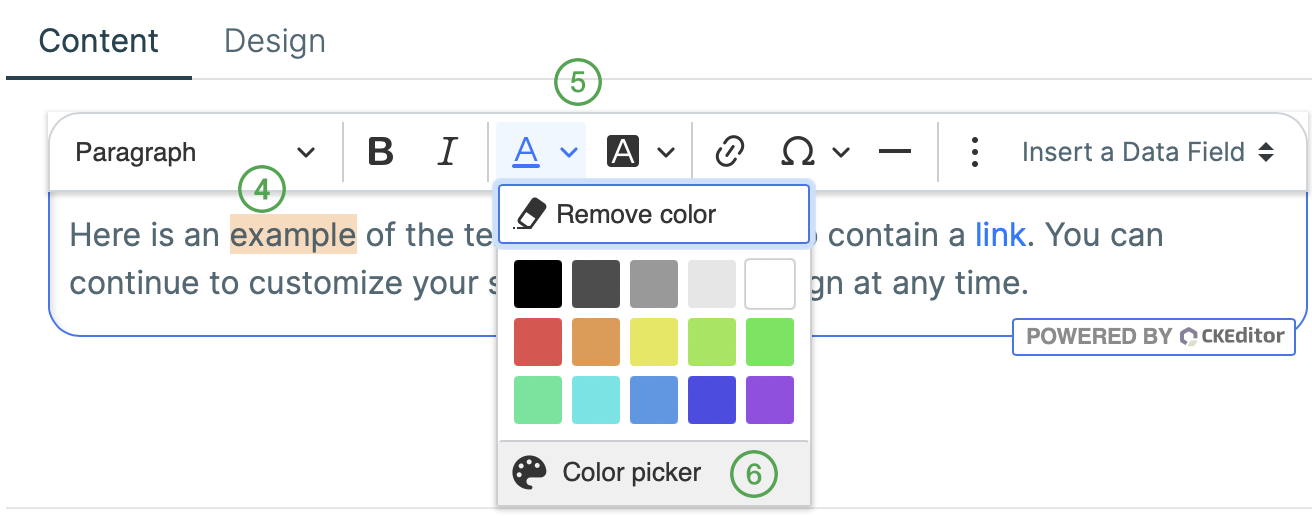
Cambiar parte del texto
¿Necesitas resaltar una parte del texto o añadir un enlace al texto?
-
Seleccione el bloque de edición del texto que desea modificar haciendo clic.
-
Haga clic en el botón de edición (icono
).

-
Se abre el diálogo de edición de contenidos. Dispone de una serie de iconos familiares de los editores de texto.

-
Seleccione la parte del texto que desea modificar.
-
Seleccione el botón de edición apropiado, por ejemplo, el botón de color del texto. Puede seleccionar un color de la paleta de colores predefinida.
-
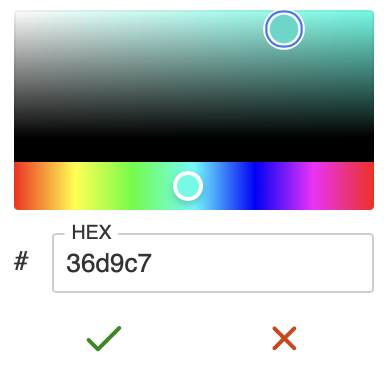
Para especificar un color fuera de la gama de colores preestablecida, haga clic en Selector de color. Se abre el cuadro de diálogo de selección de color:

Utilice una de las siguientes opciones para seleccionar un color:
-
Haga clic con el ratón en la casilla del tono de color deseado.
-
Introduzca el color en el campo HEX utilizando su código hexadecimal.
-
En el panel situado encima del código hexadecimal, seleccione el tipo de color deseado (por ejemplo, tonos de verde) y, a continuación, especifique el tono haciendo clic con el ratón en el cuadro situado encima del panel.
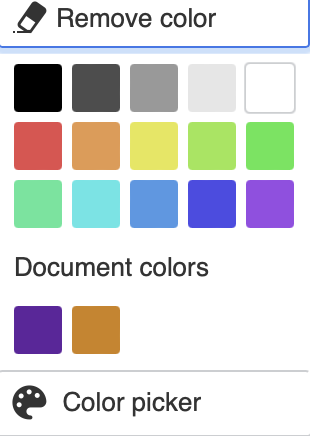
Confirme su elección de color haciendo clic en el icono
. Colores añadidos con la opción Selector de color se añaden automáticamente a los Colores del documento

-
Modificación del diseño de los Mailshots mediante X-Designer
¿Tiene su propio sitio web y quiere que sus mailshots utilicen el mismo diseño?
Sólo tiene que elegir el X-Designer al seleccionar el tipo de contenido.
X-Designer escanea la página web especificada y crea su nueva plantilla utilizando el logotipo, los colores y las fuentes de su empresa.
La plantilla creada en su diseño corporativo contiene los elementos de diseño más utilizados.
A continuación, la plantilla puede editarse del mismo modo que las plantillas que ofrece Biblioteca de plantillas.
También puede utilizar la funcionalidad en cualquier mailshot creado a partir de las plantillas ofrecidas en la página Biblioteca de plantillas.
Sólo tienes que abrir X-Designer haciendo clic en el icono
y seleccione la opción Página web.
Introduzca su sitio web en el campo y haga clic en la opción Inicio.
X-Designer crea automáticamente una plantilla a partir del sitio web especificado de acuerdo con su identidad corporativa.
Para más información sobre el uso de X-Designer, consulte aquí.
|
Note
|
Esta es una traducción automática, generada por una máquina. |